
When Business Council of Australia president Catherine Livingstone recently addressed the National Press Club in Canberra, she delivered a frightening insight into the state of Australian websites.
Here’s what the head of Australia’s peak business group had to say during her speech on “Leading Australia through the Age of Disruption.”
Just last week, Google announced that its search algorithm will prioritise mobile-friendly websites when people search using their smartphone or tablet: desktop only sites will still appear but ranked lower. What will this do to Australia’s competitiveness when 66 per cent of the nation’s websites are not optimised for mobiles, including 51.5 per cent of ASX 200 companies?
Most Aussies don’t have mobile friendly sites
Every website owner worries about their internet search ranking. A higher ranking in search engine results means more visitors to your website, and more visitors generally means more sales. This is nothing new.
Internet search giant Google warned its search algorithm would be changing on April 21, 2015. And just this month, Bing announced it would soon be going down the same path as Google and favour mobile friendly websites in search engine results delivered to smartphones and other mobile devices.
So how could more than half of Australia’s top 200 companies not bother to make their websites responsive?
It’s never too late to make your website mobile friendly
The good news is you can take action to make your website responsive, or mobile friendly.
If you’ve already taken steps to make your website responsive, you’re doing better than two-thirds of Australian website owners.
What is a responsive site, you ask?
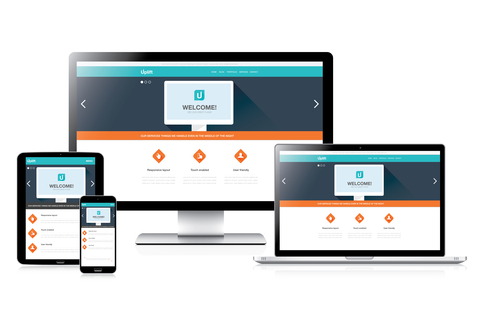
A mobile friendly site has what is called responsive website design.
When your website has responsive design, it will adjust to the size of the screen being used to view it.
So whether someone is looking at your website on their desktop monitor, laptop, tablet or smartphone, they will always get the best viewing experience.
Think about all the mobile devices that people use today. You want your site to look great on the iPad, iPhone, Android devices and more.
But my site looks the same on any device
If your website looks the same on mobiles devices as it does on a desktop monitor but just a lot smaller, it doesn’t have responsive web design.
Non-responsive websites usually involve scrolling from left to right, content so small you accidentally click on multiple options at the same time, or viewing that requires zooming in and out.
If your visitors can download an application from an app store, you have a mobile app, not a mobile friendly or responsive site.
You can find out whether your site is mobile friendly by using Google’s Mobile Friendly Test. All you have to do is type your web address in the search field here.
Also, responsive or mobile friendly websites are tagged as such in Google searches on mobiles devices, as shown in the below image.

Why responsive design is important
Search engine giants like Google use algorithms to rank websites in search engine results.
Last month, Google rolled out a major algorithm update to improve the internet experience for users on mobile devices.
The update meant websites not optimised for mobile devices (in other words, those that don’t have responsive website design), could drop in rankings and potentially lose a huge chunk of revenue.
But don’t just take our word for it. Here’s a snippet from the official Google webmaster blog post on April 21.
Today’s the day we begin globally rolling out our mobile-friendly update. We’re boosting the ranking of mobile-friendly pages on mobile search results. Now searchers can more easily find high-quality and relevant results where text is readable without tapping or zooming, tap targets are spaced appropriately, and the page avoids unplayable content or horizontal scrolling.
If your site’s pages aren’t mobile-friendly, there may be a significant decrease in mobile traffic from Google Search. But have no fear, once your site becomes mobile-friendly, we will automatically re-process (i.e. crawl and index) your pages.
Now you know the basics of responsive web design and the value in tasking a developer to make your site mobile friendly.

